UI vs UX design: Understanding the digital design landscape

In the world of digital design, understanding the distinction between User Interface (UI) and User Experience (UX) is crucial. While these terms are often used interchangeably, they serve distinct yet complementary roles in the design process for websites and applications.
UI focuses on the visual and interactive elements of a product, while UX delves into the overall experience of using that product. Together, they form the backbone of effective digital design.
What is UI design?
UI Design is about how an application looks and functions. It focuses on the visual and interactive aspects of an interface, ensuring a product is both aesthetically pleasing and user-friendly. A well-researched and designed UI can:
- Increase user satisfaction.
- Improve usability.
- Boost the effectiveness of software applications.
Key elements of UI design
1. Visual design
- What it is: The overall look and feel of a product.
- Key components: Colour schemes, typography, images, and aesthetic elements.
- Purpose: To align with the brand identity and create a visually appealing interface.
2. Interactive elements
- What it is: Buttons, icons, sliders, text fields, and other elements users interact with.
- Purpose: To ensure these elements are both functional and easy to identify.
3. Layout and structure
- What it is: The organisation of text, images, and components in a clear and balanced way.
- Purpose: To help users find information easily and complete tasks without confusion.
4. Consistency
- What it is: Uniform use of colours, fonts, and layouts.
- Purpose: To create a predictable interface that reduces the learning curve.
5. Responsiveness and adaptability
- What it is: Interfaces that adjust seamlessly to different devices and screen sizes.
- Purpose: To provide a consistent experience across desktops, tablets, and smartphones.
6. Accessibility
- What it is: Ensuring the interface is usable by people with disabilities.
- Purpose: To create inclusive designs that accommodate colour contrasts, font sizes, and assistive technologies.
What is UX Design?
User Experience (UX) Design goes beyond the visual and interactive aspects of a product. It focuses on creating efficient, intuitive, and meaningful experiences for users. UX design examines every aspect of the user’s interaction with a product, aiming to make it as smooth and enjoyable as possible.
Key aspects of UX design
1. User research
- What it is: Understanding target users’ needs, behaviours, motivations, and pain points through surveys, interviews, and user personas.
- Purpose: To ensure the product meets user expectations and drives engagement.
2. Design strategy
- What it is: Aligning the product’s purpose with user needs.
- Purpose: To define customer journeys, key features, and market positioning.
3. Information Architecture (IA)
- What it is: Organising and structuring content to make it easy for users to find information.
- Purpose: To improve navigation and task completion.
4. Wireframing and prototyping
- What it is: Creating layout sketches (wireframes) and interactive models (prototypes).
- Purpose: To visualise the product structure and test functionality early.
5. Usability testing
- What it is: Testing prototypes with real users to identify issues and gather feedback.
- Purpose: To refine and enhance the design.
6. Interaction design
- What it is: Optimising user interactions with buttons, gestures, animations, and transitions.
- Purpose: To create engaging interfaces that respond intuitively to user actions.
7. Accessibility
- What it is: Ensuring the product is usable by everyone, including people with disabilities.
- Purpose: To make the product inclusive and widely accessible.
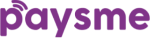
UI vs UX: How do they compare?
Neither UI nor UX is "better" than the other—they are two sides of the same coin. UI design focuses on the aesthetic and interactive bridge between the user and the product, while UX design ensures the journey across that bridge is smooth, efficient, and meaningful.
Tools for UI and UX design
Prototyping and wireframing tools
Tools like Sketch, Adobe XD, and Figma help designers create wireframes and prototypes, enabling early testing and iteration.
User research tools
Platforms such as UserTesting, Lookback, and Google Analytics provide insights into user behaviour and preferences.
Collaboration and Handoff Tools
Software like InVision, Zeplin, and Figma facilitates collaboration between designers, developers, and stakeholders.
Graphic Design Software
Tools like Adobe Photoshop and Illustrator are essential for creating and editing visual elements, from icons to images.
Aecor: A UK-based UI/UX Service Provider
At Aecor, we combine the principles of UI and UX design to create products that are both visually engaging and functionally intuitive. We understand that a successful product begins with:
- User-Centric Design: Researching and addressing user needs.
- Intuitive Interfaces: Building engaging, accessible, and easy-to-navigate designs.
- Cultural Sensitivity: Crafting designs that resonate with specific audiences.
Whether you need a visually stunning UI or a seamless UX journey, we deliver applications that align with your business goals while meeting end-user expectations.
FAQs About UI and UX Design
1. What is the difference between UI and UX design?
- UI Design: Focuses on the visual and interactive elements of a product (e.g., colours, buttons, layouts).
- UX Design: Focuses on the overall experience of using the product, including usability, accessibility, and user satisfaction.
2. Can a product succeed with only good UI or UX?
A product needs both. A beautiful UI without good UX can frustrate users, while great UX with poor UI might fail to attract them.
What our clients say